Как рисовался exelenz.ru
 Сегодня я развлекался тем, что рисовал красивую формочку для добавления
комментариев к статьям; как оказалось, я успел соскучиться по пиксельному арту,
так что процесс растянулся на целый день. Получил массу удовольствия!
Рисовать мне было интересно, думается, что и почитать об этом будет нескучно.
Решено! Опишу сей невероятно творческий процесс :) Заодно немного поговорим о
html формах и javascript, может кому-нибудь пригодится.
Сегодня я развлекался тем, что рисовал красивую формочку для добавления
комментариев к статьям; как оказалось, я успел соскучиться по пиксельному арту,
так что процесс растянулся на целый день. Получил массу удовольствия!
Рисовать мне было интересно, думается, что и почитать об этом будет нескучно.
Решено! Опишу сей невероятно творческий процесс :) Заодно немного поговорим о
html формах и javascript, может кому-нибудь пригодится.
Кстати, та рожица, которую вы видите справа от предыдущего абзаца, собралась как-то сама собой - я ее не рисовал; она полностью состоит из кусочков формы для добавления комментариев. Не имею ни малейшего понятия, кто это, знаю только, что она была очень грустной, я ей флипнул глаза, и она стала злобноватой - а это всяко лучше.
Итак, сначала был сайт, потом была система комментариев, у которой был интерфейс (не слишком много толка от комментариев без интерфейса для их добавления?). Изначально он был оформлен наипростейшим возможным способом - форма-формой, даже без навешенных стилей. Академический стиль рулит, ага? :)
Выглядело это так (вариант 0):
Не слишком симпатично, не правда ли? Причем каждый броузер рисует элементы формы как хочет. Нетскейп - с толстой рамочкой вокруг полей ввода, IE - с тонкой. Устроено все простейшим образом: табличка, в первом столбце подписи полей, во втором поля ввода. Снизу прилеплена textarea для текста комментария.
В общем, ситуация с этой формой давила на мое нежное чувство прекрасного,
так что решено было сделать ее, наконец, красиво. Очень надеюсь, что я не
отношусь к тому классу дизайнеров, которым
Для начала я навесил на элементы формы чуть более изящный стиль: выровнял все элементы по центру, сделал их одинаковой длины (насколько я понимаю, кроме как с помощью CSS никак это с точностью до пиксела не сделать), залил поля ввода легким оттенком сиреневого и урезал бордюр до 1 пиксела в ширину. CSS класс и html код выглядели так:
.form-element {
FONT-FAMILY: Verdana, Arial, monospace;
FONT-SIZE: 12px;
WIDTH:532;
BACKGROUND-COLOR: rgb(250,246,255);
BORDER: black 1px solid;
}
<INPUT class=form-element name=name>
<INPUT class=form-element name=e_mail>
<TEXTAREA class=form-element
name=comment_body
rows=8>
</TEXTAREA>
<INPUT class=form-element type=submit value="Отправить">
В результате получилось вот что (вариант 1):
Вообще-то изначально заливка была темнее, но тот вариант давно потерян. Кнопка "очистить форму" была уничтожена за ненадобностью. Обратите внимание, что я убрал подписи к полям и форма стала абсолютно симметричной по оси x. Это хорошо, но ориентироваться в форме без подписей не слишком удобно, так что что-то с этим надо было делать. Ну да это можно оставить на потом.
Никаких кардинальных улучшений с помощью CSS1 добиться более не представлялось возможным, и дальнейший путь развития был очевиден - добавить к форме графические элементы. Сначала я хотел сделать это классическим способом, разместив кусочки графического оформления и поля ввода в ячейках таблицы, однако этот метод требует массы скучной работы, куда проще это сделать с помощью описания фона в CSS. Основной минус этого подхода в том, что старые броузеры его не поддерживают, но какая разница, если на сайте уже используется этот метод?
Итак, я поместил поля ввода в таблицу, основным назначением которой было служить контейнером для фонового изображения. Размер фона был выбран так, чтобы вовнутрь поместились все поля ввода, и еще осталось место для выносных элементов. Background-color нужен для того, чтобы фон был закрашен в максимально схожий с цветом фоновой картинки цвет еще до ее загрузки. Выглядело это так:
.form-container {
WIDTH: 570;
HEIGHT: 240;
ALIGN: сenter;
BACKGROUND-COLOR: rgb(236,236,236);
BACKGROUND-IMAGE: url(/images/add-comment-bgr.gif);
}
<TABLE class=form-container
border=0
cellPadding=0
cellSpacing=0>
[форма]
</TABLE>
Настало время рисовать саму фоновую картинку. Делалось это в Photoshop 5.0, исключительно попиксельно. Надо сказать, что сайт вообще весь нарисован именно так (за исключением шапки), и наличия любой другой графики в элементах оформления просто не перенес бы.
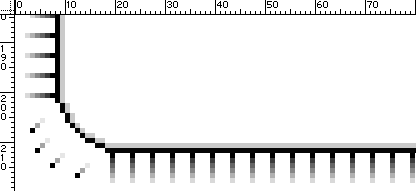
Для начала я создал картинку размером 570 на 240 и обвел ее бордюром шириной один пиксел. Сохранил, загрузил html страницу и убедился, что подход работает и все элементы находятся там, где им положено. Никакого представления о том, что же конкретно я хочу нарисовать у меня на тот момент не было, так что я просто стал ставить пикселы и смотреть, что получается. Первыми нарисовались шерстинки на нижней левой границе. Сразу же захотелось перенести их через угол рамки на левую границу. Прямой угол для этого не слишком удобен, так что для начала его надо было скруглить. Никаких средств для рисования окружностей в фотошопе нет, рисовать их в чем-то другом было не спортивно, так что решил проверить свой глазомер и стал рисовать окружности от руки. Выяснилось, что окружности да 20 пикселов в диаметре я рисую абсолютно точно - глаз оказался в некоторой степени ватерпас :)
Закругление нарисовалось, но красиво покрыть его шерстинками с первой попытки не получилось, так что я решил сделать это как-нибудь иначе. Нарисовались лучики (я чуть смягчил форму добавив тень среднего между границей и фоном цвета):

Шерстить полностью все границы мне не хотелось, так что я быстро укоротил шерстинки с обоих сторон. Дальше я совершил наиболее очевидное в такой ситуации действие - размножил шерстистый угол. Получилась шерстистая рамка, и, соответственно, шерстистая форма (вариант 2):
Уже лучше, но все же скучно - форма слишком простая. Сверху и снизу слишком большое пустое пространство, да и кнопка "Отправить форму" никуда не годится. Ага, надо пририсовать заголовок, догадался я. Пририсовал. Шрифт, как и в целом на сайте, Вердана; чуть подправил кернинг, окружил чуть более высокими, чем обычно, шерстинками. Все равно слишком просто. Нарисовал несколько асимметричных вариантов, ни один не пришелся по вкусу, зато я заметил, что можно сыграть на том, что в промежутках между полями ввода тоже видно фоновую картинку. Добавил две вертикальные сквозные прорези, получился вот такой вот экземпляр (вариант 3):
Дальше я еще поэкспериментировал с разными прорезями, дошел до абсолютного безобразия и понял, что идея мне нравиться перестала. Да и вообще серый фон показался слишком невыразительным. Вернулся к беспроигрышному белому. Оказалось, что форма рамка ничем не залита, а значит я имею полное право ее разомкнуть! Что я и сделал, переломив ее пополам. Дальше мне захотелось вдвинуть одну часть в другую, но мешали шерстинки, так что пришлось сделать правую часть несколько уже, и уже только после этого вдвинуть ее в левую. Получилось мило. Заодно нарисовал графическую кнопку для "Отправить форму" все в том же шерстистом стиле. Итак, сломанная форма (вариант 4):
Если кто не в курсе, то сделать графическую кнопку для подачи формы можно так:
<INPUT border=0
width="120"
height="26"
name="Submit"
src="/articles/misc/gfx/add-comment-submit.gif"
type=image
alt="Submit">
Основной недостаток - это вопиюще свободное место по бокам кнопки. Может сделать ее пошире? Как бы там ни было, но это белое пространство должно быть уничтожено.
|
А пока пришло время добавить подписи к элементам ввода. Сделать это можно, понятно, только прямо в полях ввода. Причем сделать надо так, чтобы изначально в полях ввода были их описания, а при переходе в них они бы очищались, чтобы пользователю самому не пришлось удалить из них текст по умолчанию. Сделать это можно так:
<INPUT class=form-element
name=name
onblur="if (value == '') {value='Ваше имя'}"
onfocus="if (value == 'Ваше имя') {value =''}"
value="Ваше имя"%gt;
Собственно, здесь все просто. OnBlur - это событие, которое происходит, когда поле теряет фокус, OnFocus - когда поле получает фокус. |
С большой кнопкой и подписями форма выглядит вот так (вариант 5):
Нет, длинная кнопка как-то не смотрится, да и вообще на кнопку не похожа.
|
Небольшое отступление про форматы графических файлов и размеры. Понятно, что для малоцветных рисунков с большим количеством прямых линий GIF подходит куда лучше, чем JPG. Собственно в нашем случае картинка (достаточно большого размера) занимает всего 3 килобайта в GIF формате. 5 бит на пиксел (19 цветов), которые вполне легко можно сократить до 3 бит, и выиграть еще несколько сотен байт. В джейпеге та же самая картинка занимает 17 килобайт при 70% качества. |
В общем, к этому моменту мне стало надоедать. Так что я заполнил пустое пространство парой линий и двумя рядами ресничек, и решил на этом успокоиться. Итак, вот он, финальный вариант:
Вот и все, процесс завершен. На exelenz.ru новый дизайн формы для добавления комментариев и новая статья. Хотелось бы услышать ваши отзывы и предложения по улучшению.
Удачи!
P.S. Оказалось, что опера (5.12) не умеет применять background-color и border к полям ввода. Может 6ая умеет?
 |
 |